1. Overview
IntelliJ IDEA 를 처음 설치했을때 할만한 세팅과 유용한 플러그인을 알아봅니다.
Ultimate 을 기준으로 합니다.
- Configuration
- SDK 설정
- Auto Import 체크
- 대소문자 구분 체크 해제
- Build Memory 늘리기
- Memory Indicator
- Always Select Opened File
- Gradle Build 를 IntelliJ IDEA 로 변경
- Annotation Processor
- Inlay Hints
- 파일 끝에 개행 추가
- Plugin
- Key Promoter X
- Rainbow Brackets
- CodeGlance
- GitToolBox
2. Configuration
필수 설정도 있고 단순한 편의 용도도 있습니다.
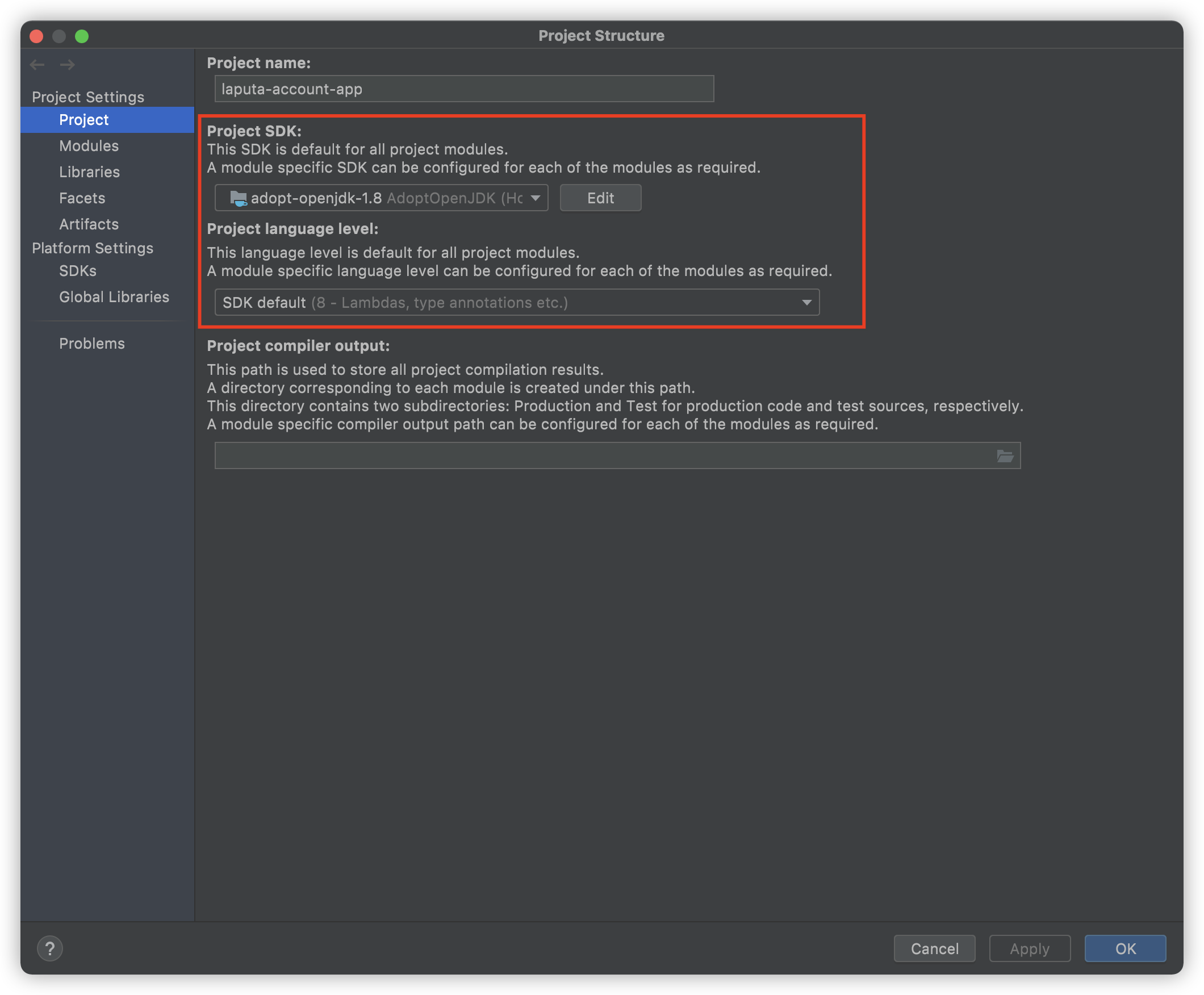
2.1. SDK 설정
File > Project Structure... > Project SDK 에서 사용 중인 JDK 를 지정합니다.

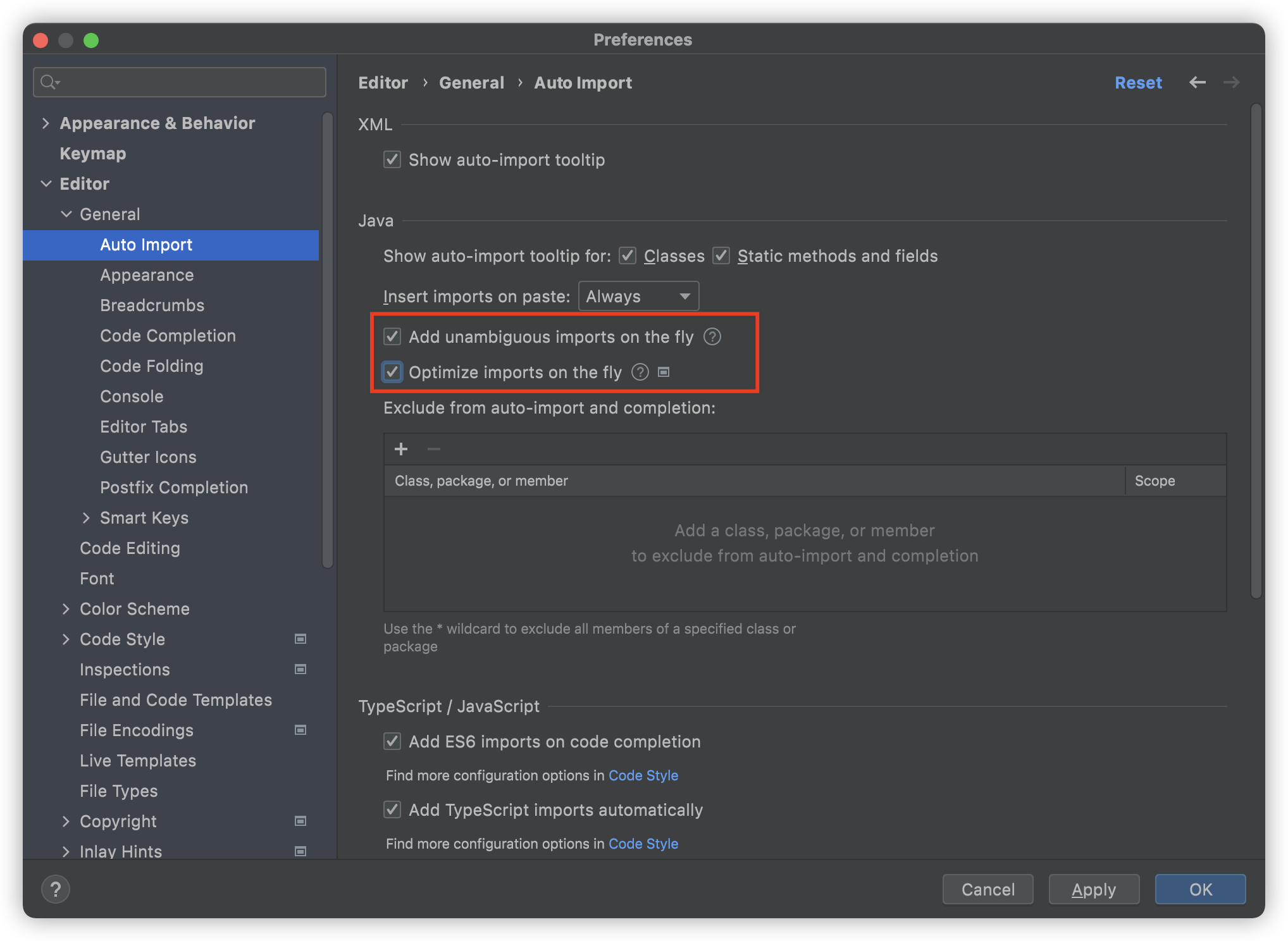
2.2. Auto Import 체크

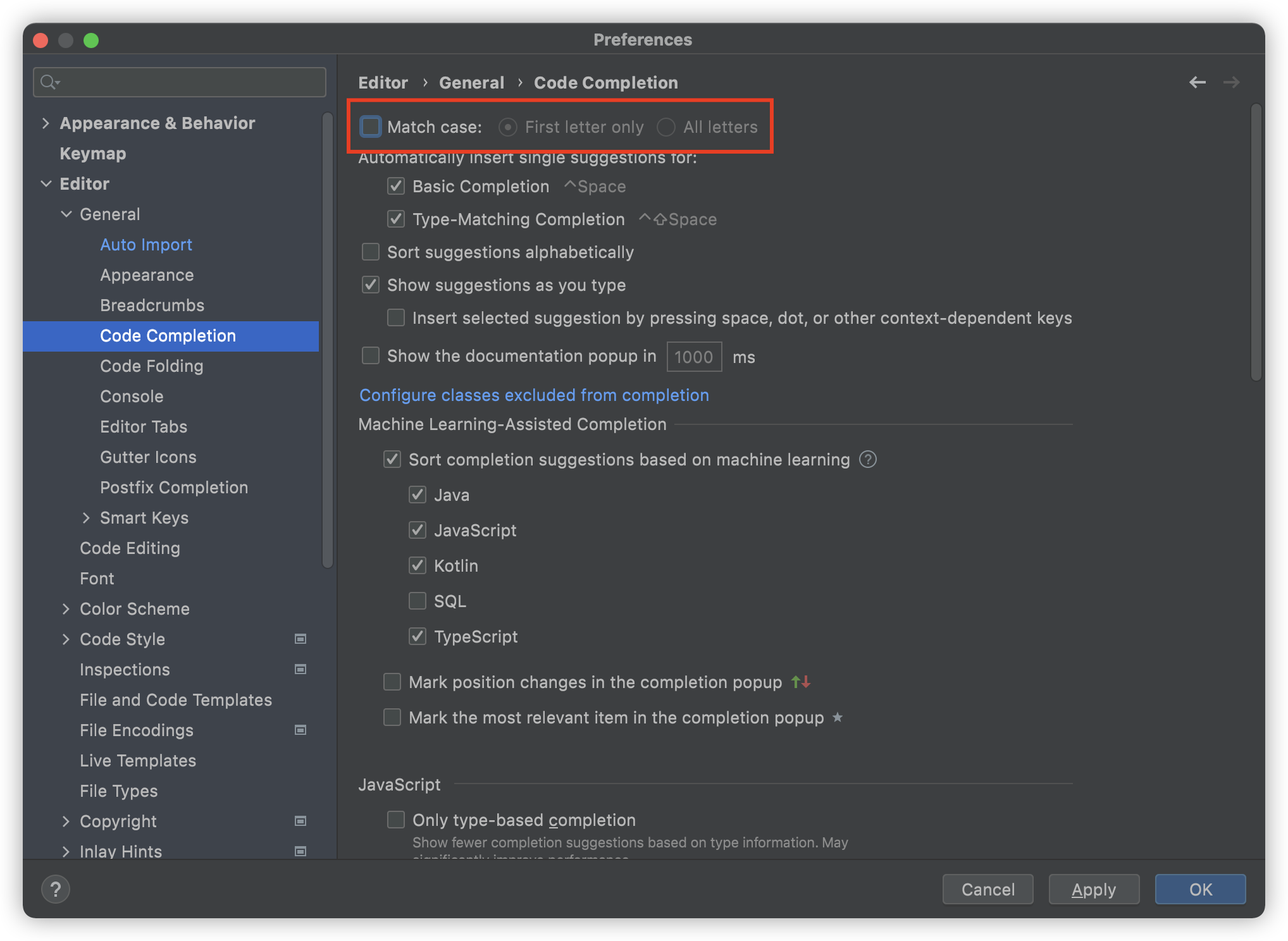
2.3. 대소문자 구분 체크 해제
system 을 검색하면 대소문자가 구별되어서 System 이 안나오기 때문에 체크 해제합니다.
대소문자 구분이 필요하면 검색창에서 필터를 추가할 수 있습니다.

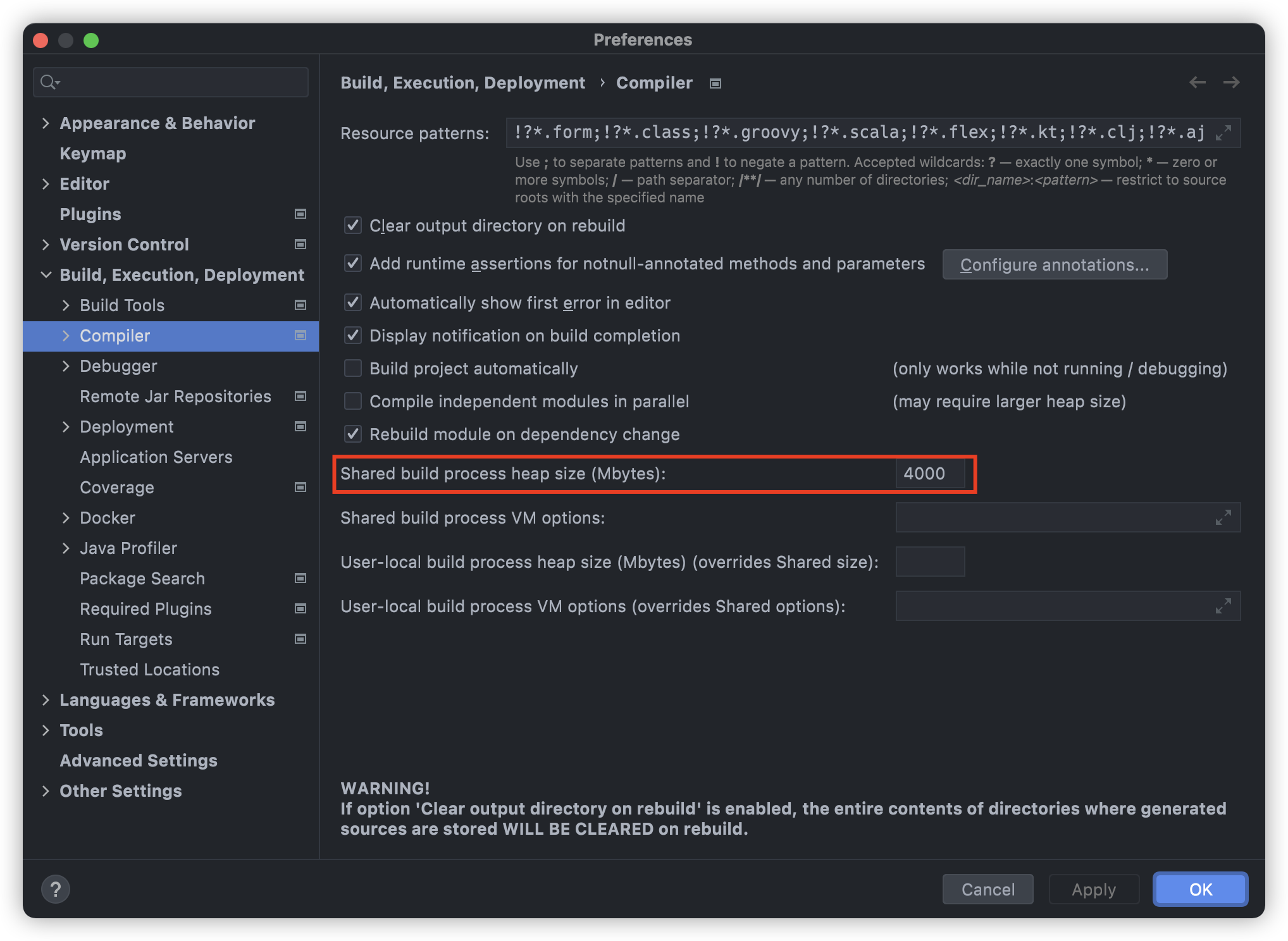
2.4. Build Memory 늘리기
빌드할 때 메모리 때문에 실패할 수 있습니다.
Heap Size 를 늘려줍니다.

Help > Edit Custom VM Options.. 에서 추가로 아래 설정을 해주면 좀더 쾌적하게 이용 가능합니다.
(IntelliJ Memory Option 최적화 참고)
-Xmx4096m
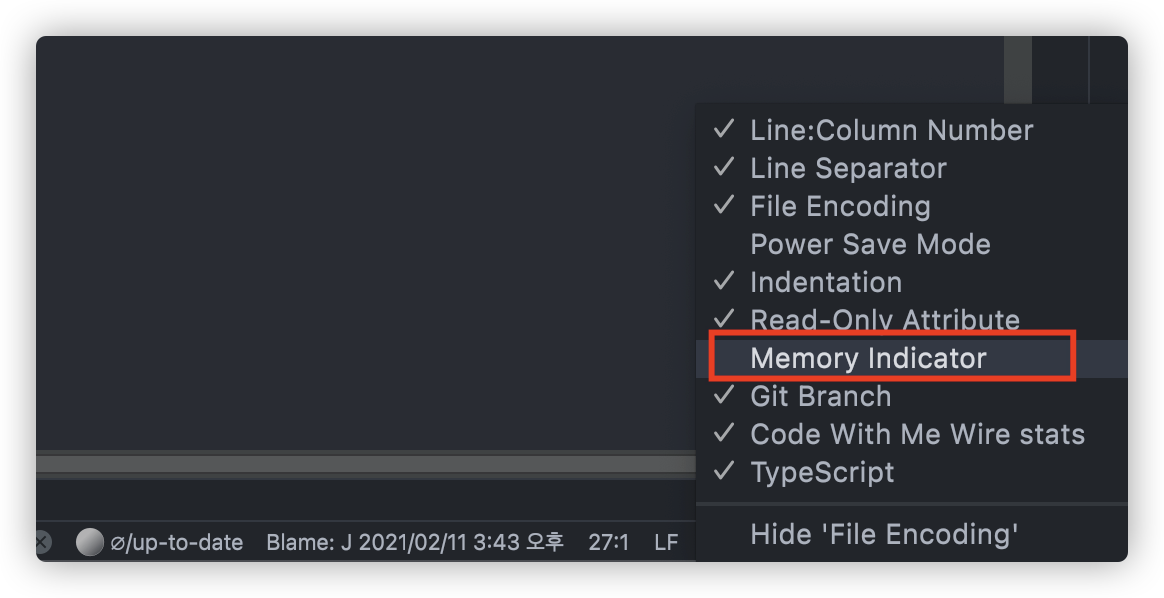
-Xms4096m2.5. Memory Indicator
메모리 정보를 실시간으로 확인하고 싶다면 인텔리제이 우측 하단을 우클릭하고 Memory Indicator 를 체크하면됩니다.

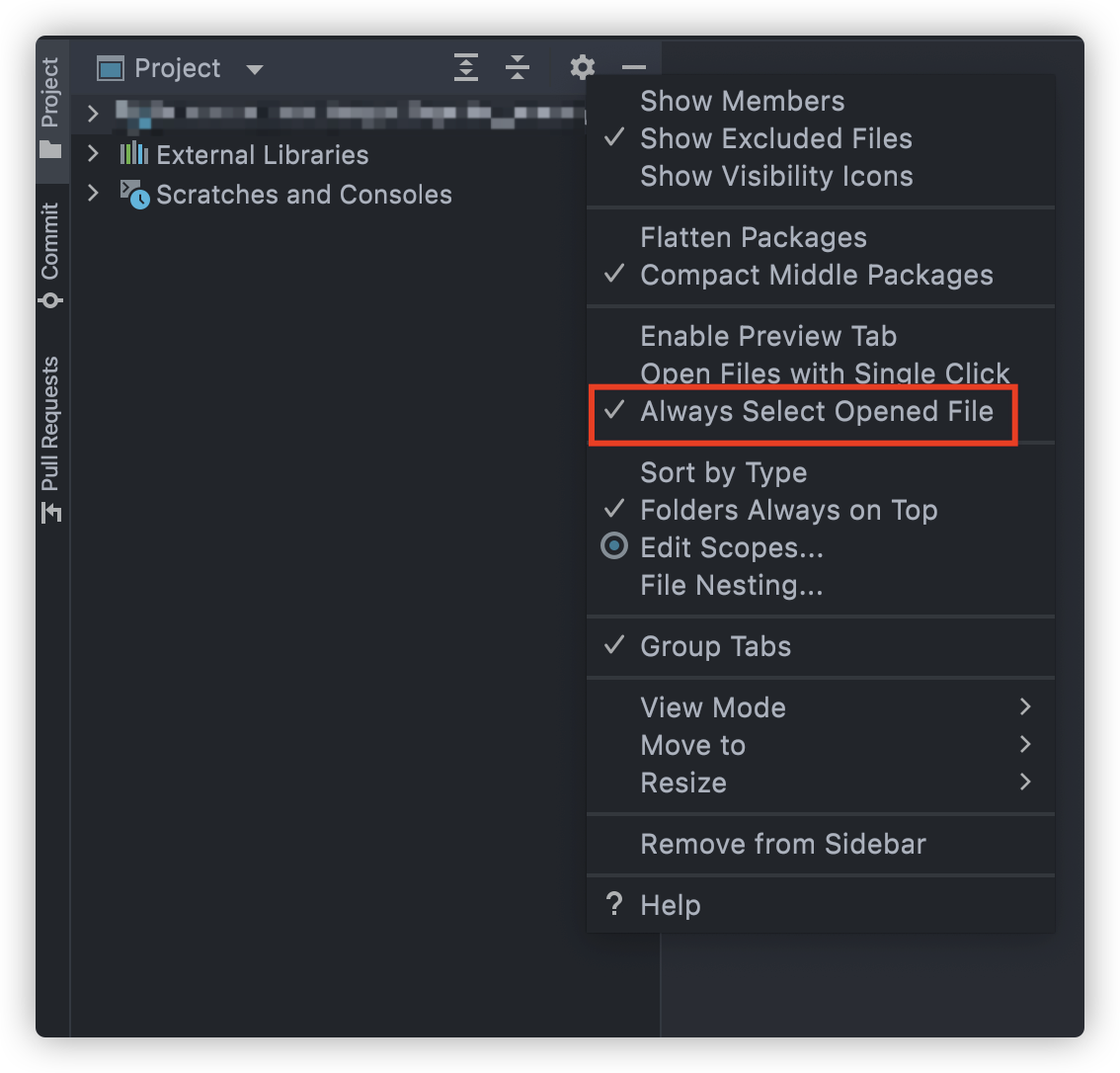
2.6. Always Select Opened File
파일 위치를 검색해서 들어가는 경우 왼쪽 파일 리스트에서 위치를 찾지 못할 때가 있습니다.
Project > Show Options Menu (톱니바퀴) > Always Select Opened File 을 활성화하면 현재 열려있는 파일 위치로 이동시켜줍니다.

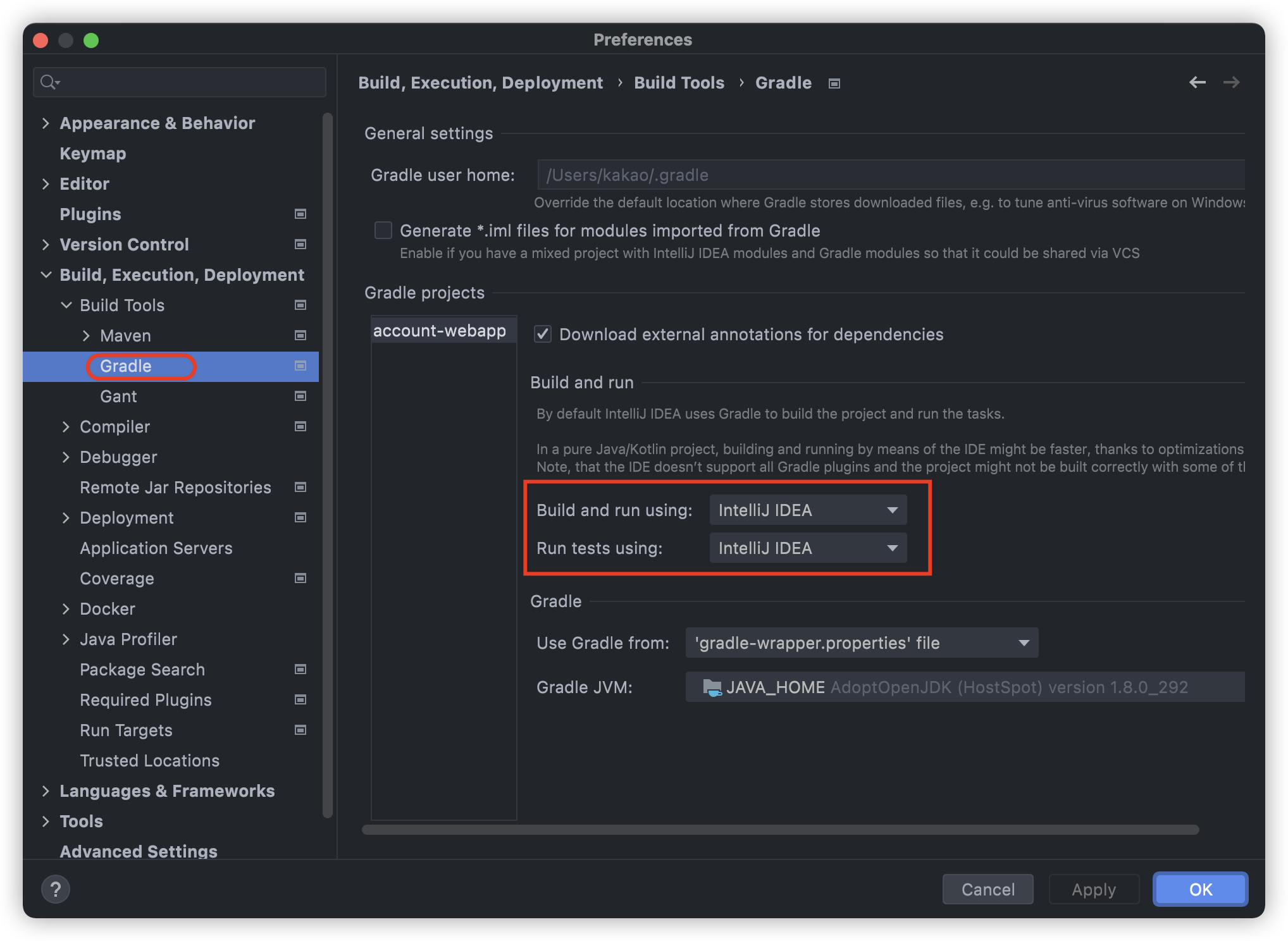
2.7. Gradle Build 를 IntelliJ IDEA 로 변경
Gradle 을 사용할 때만 Build 속도를 향상시킬 수 있습니다.

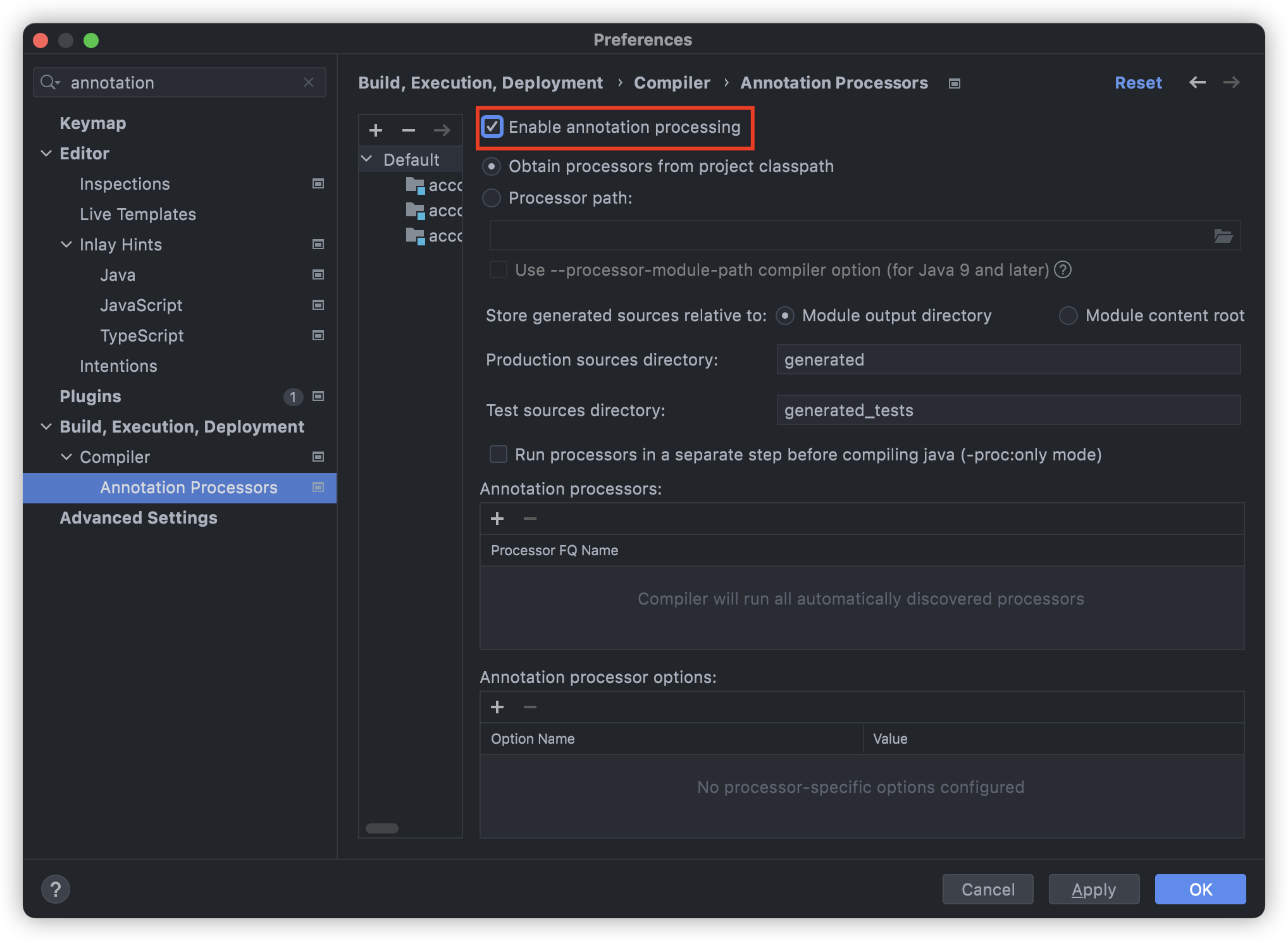
2.8. Annotation Processor

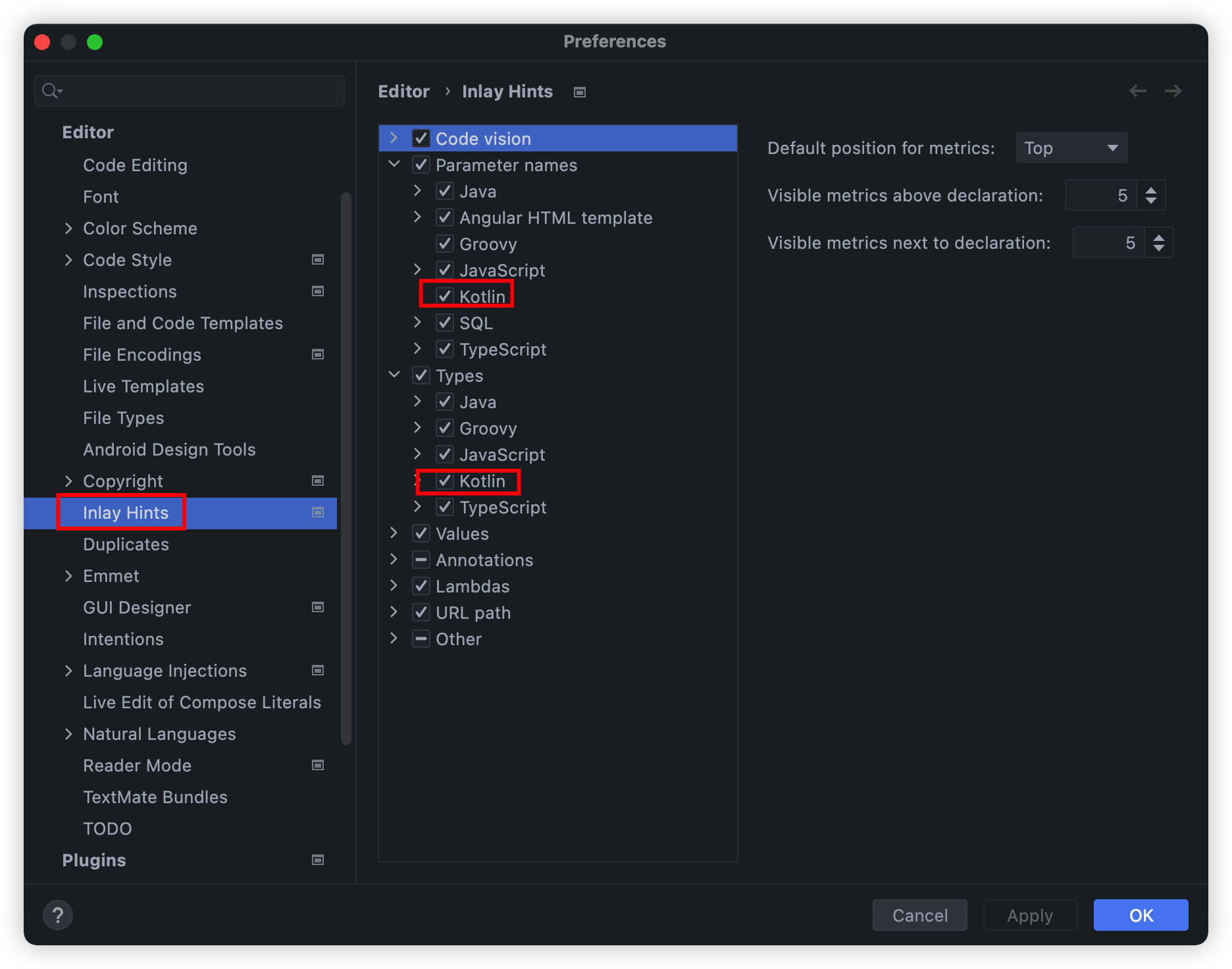
2.9. Inlay Hints
Kotlin 을 사용하는 경우 val, var 를 사용하여 변수를 선언하는데, 타입을 명시하지 않는 경우도 있습니다.
타입을 생략하는 경우 어떤 타입인지 한눈에 안들어올 수가 있는데 Inlay Hints 를 켜면 타입을 알려줍니다.
언어별로 설정할 수도 있으며 저는 그냥 다 켜두는 편입니다.

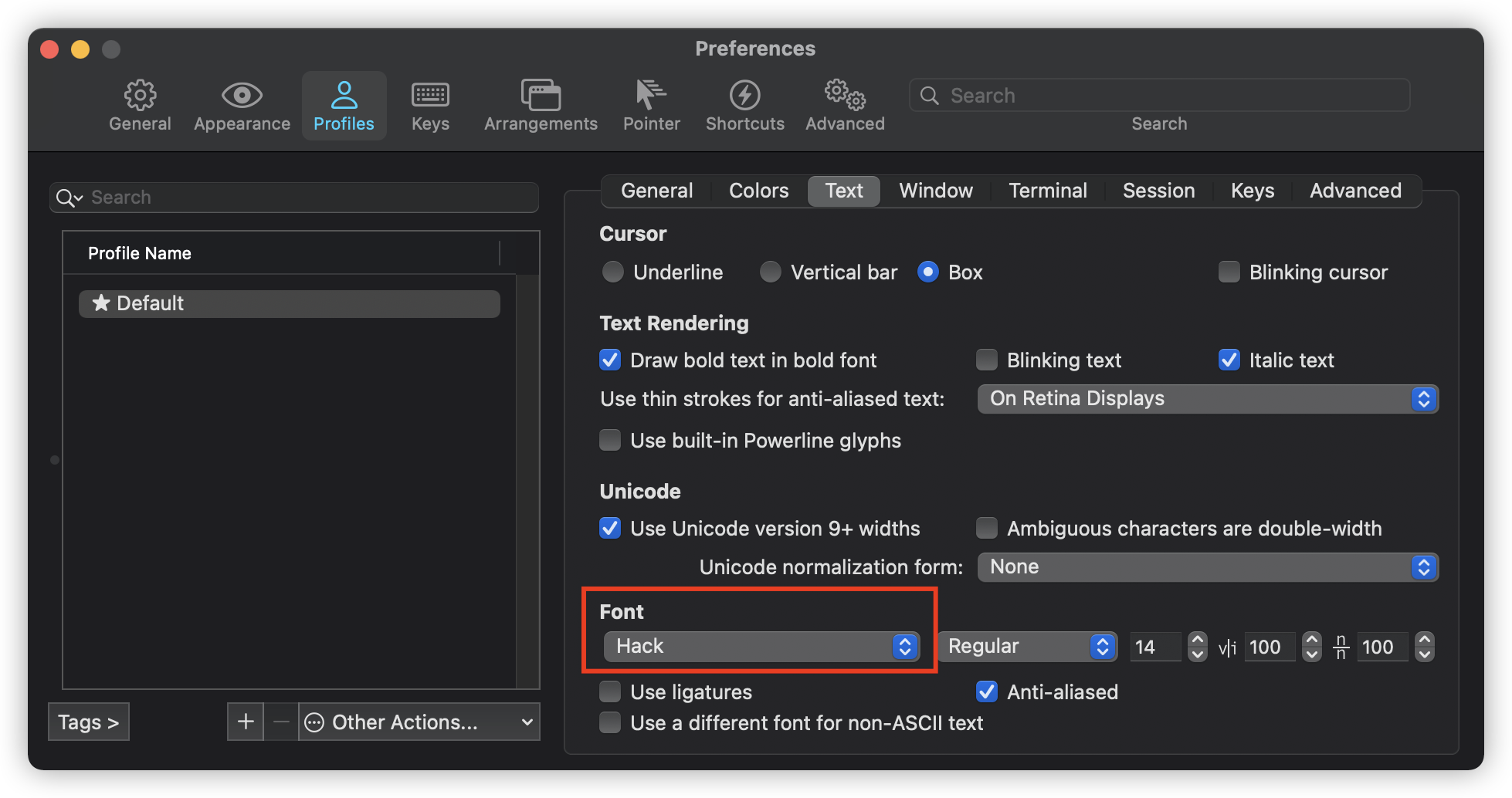
2.10. 파일 끝에 개행 추가
파일을 저장할때 자동으로 맨 밑에 개행을 추가해주는 기능입니다.

3. Plugin
플러그인은 필수는 아니지만 설치하면 개발 생산성 향상에 도움을 줍니다.
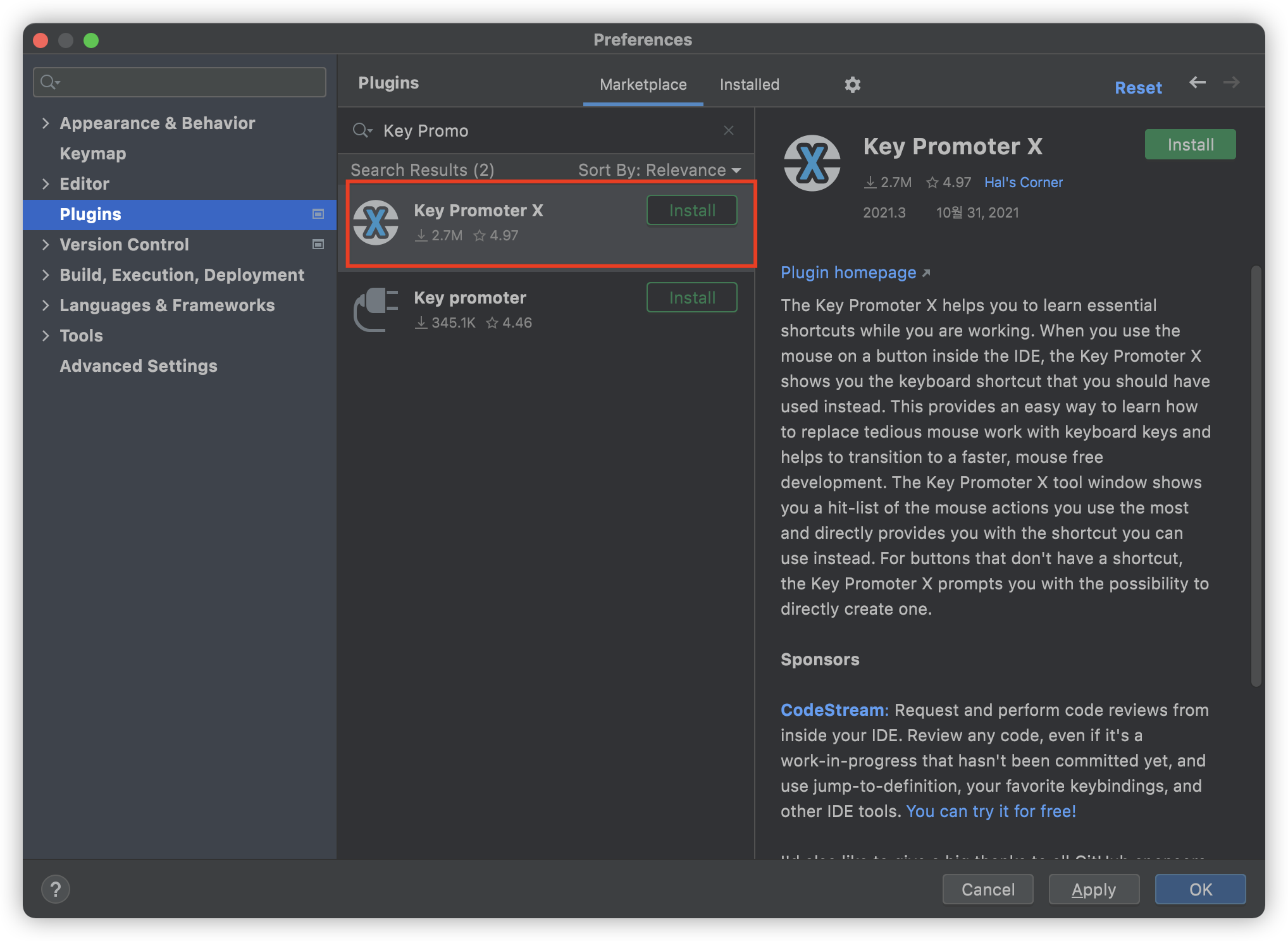
3.1. Key Promoter X
마우스 클릭으로 어떤 액션을 하면 단축키를 알려줍니다.
인텔리제이 단축키를 잘 모르거나 헷갈릴때 익히는 데 도움을 줍니다.

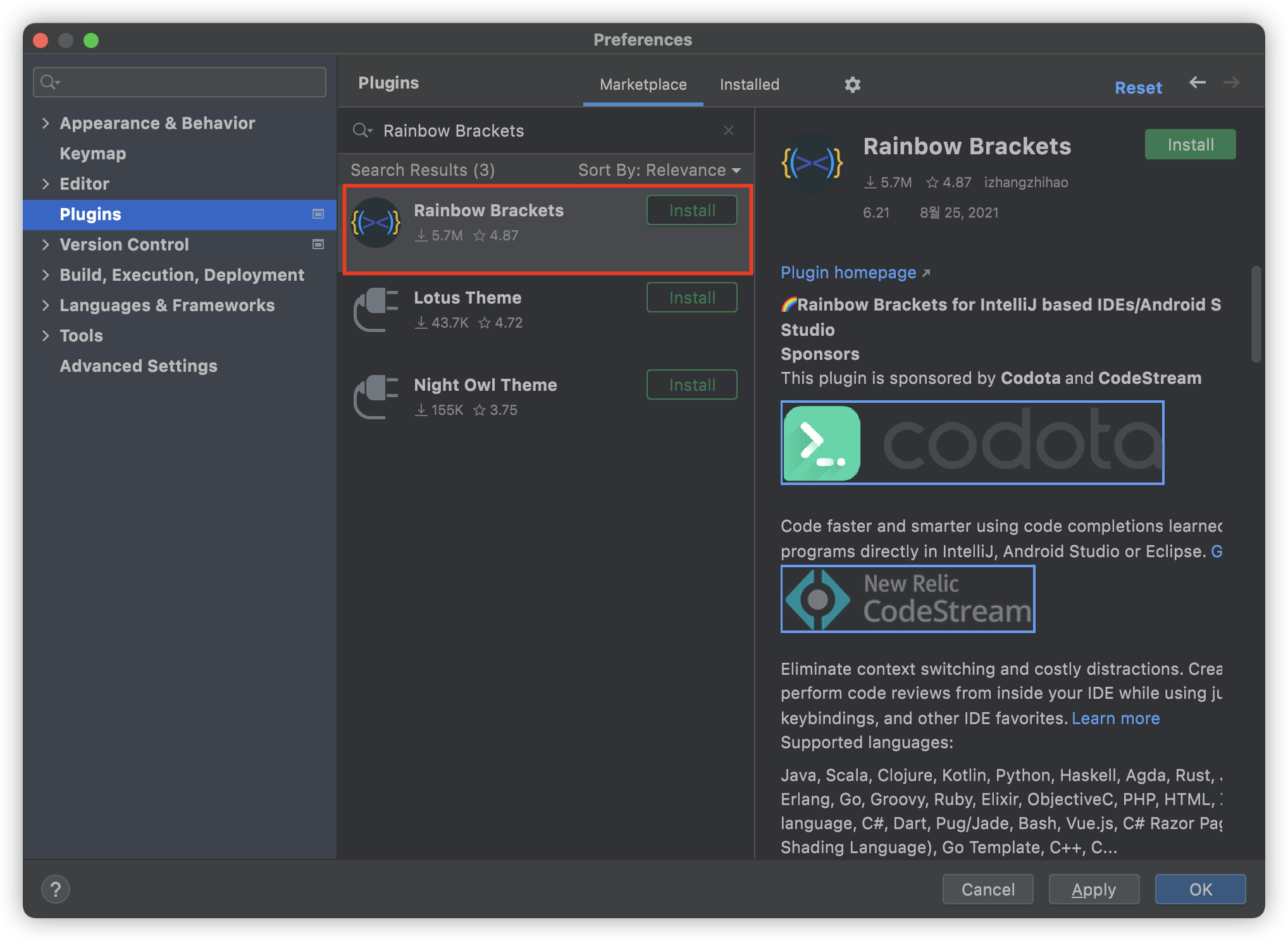
3.2. Rainbow Brackets
여러 개의 괄호가 중첩될 때 색으로 구분해줍니다.

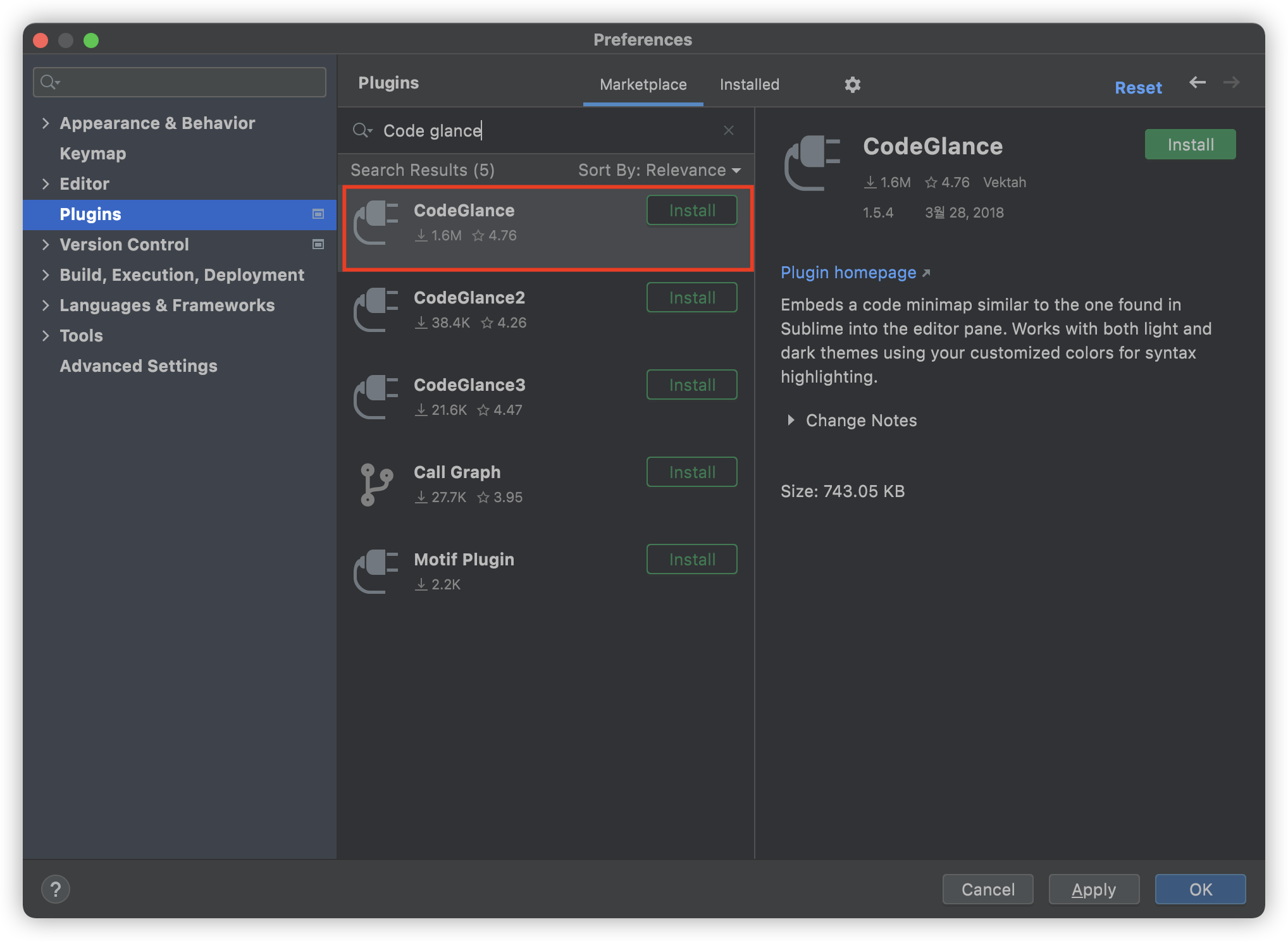
3.3. CodeGlance
코드 우측에 미니맵을 보여줍니다.
파일 크기가 크면 스크롤 할 때 편리하지만 분할해서 볼 때 공간을 차지하기 때문에 호불호가 좀 갈릴 거 같네요.

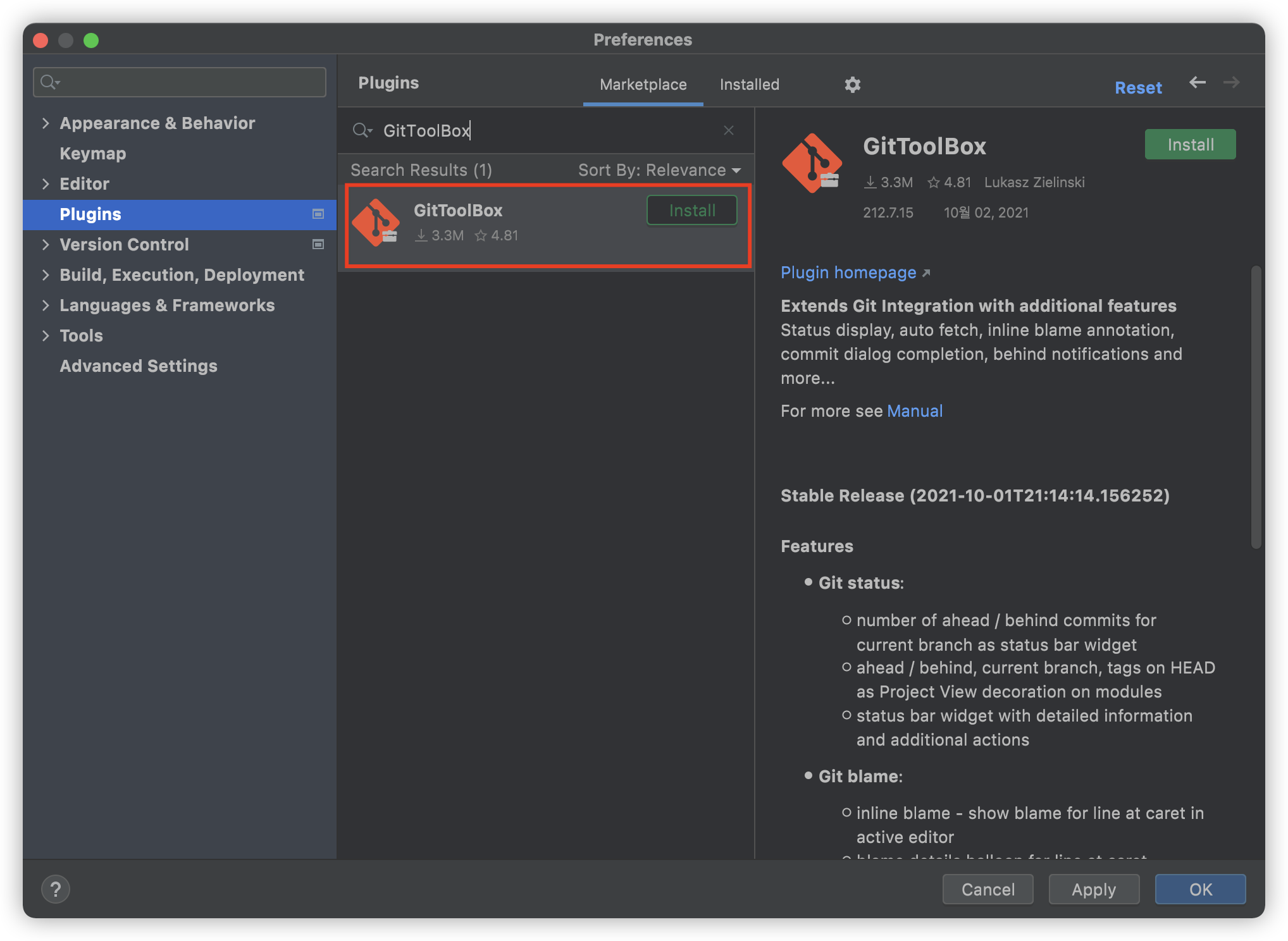
3.4. GitToolBox
Git 에 관한 지원을 해줍니다.
Inline Blame 이 특히 유용합니다.

Reference
'etc' 카테고리의 다른 글
| Mac OS 초기 설정과 유용한 앱 (0) | 2021.11.05 |
|---|---|
| Mac OS 터미널을 이쁘게 꾸며보자 (Iterm2 + Oh My Zsh) (0) | 2021.11.05 |
| IntelliJ 에서 한글 사용 시 Non-ASCII characters in an identifier 없애는 법 (0) | 2021.09.29 |
| IntelliJ - JPA Entity Class 에서 @Table, @Column name 의 빨간줄 없애는 방법 (0) | 2021.02.28 |
| 티스토리 코드블럭 수정 (0) | 2020.12.23 |